In der Ära des Online-Shoppings ist die Website das Aushängeschild deiner Marke. So wie das Schaufenster eines Geschäfts in der Fußgängerzone ansprechend gestaltet werden sollte, um Menschen einen Impuls zu geben hineinzugehen, sollte das auch bei der Webseite der Fall sein. Es gibt zahlreiche Möglichkeiten, sich als Marke authentisch, greifbar, und folglich ansprechend für potenzielle Besucher:innen zu präsentieren.
Die beste Möglichkeit, um visuell Authentizität und Nähe zu Kund:innen auszustrahlen, ist es visual Content aus der eigenen Community direkt auf der Markenwebseite zu integrieren. Um Social Content zu generieren und zu kuratieren eignet sich vor allem Instagram, denn das soziale Netzwerk ist auf das Teilen von Visuals ausgelegt und täglich werden rund 95 Millionen neue Fotos hochgeladen.
Social Content von Instagram eignet sich hervorragend, um ihn in verschiedenen Formen auf der Webseite deiner Marke oder im Online-Shop einzubinden. Wie das technisch und gestalterisch umzusetzen ist, erfährst du in diesem Artikel. Am Ende erhältst du noch ein paar generelle Hinweise, damit dir keine vermeidbaren Fehler bei der Integration unterlaufen.
First Things First – Finde den passenden Content
Bevor du mit der Einbindung von Content beginnst, solltest du dir erstmal bewusst werden, was für Content du überhaupt brauchst. Der Content den du auf deiner Website einbindest, sollte nämlich perfekt zu deiner Brand passen. Am Besten enthält der Content Produkte deiner Brand oder steht in engem Zusammenhang zu dem was deine Brand macht. Wenn du dies hast, kannst du auch schonmal etwas Content sammeln, damit du auch genug hast, um diesen dann auf deiner Website einzubinden.
Gestalterische Wege um visuellen Social Content einzubinden
Visual Social Content in deinem Online Shop ist Inspiration für viele User. Es gibt verschiedene Layouts, in denen der Content auf deiner Seite ausgespielt werden kann. Einbettungsformen, mit denen du Instagram Content auf deiner Homepage einbinden kannst, lassen sich in drei verschiedene Arten unterteilen. In Teaser, Galerien und Produkt-Streams.
1. Teaser
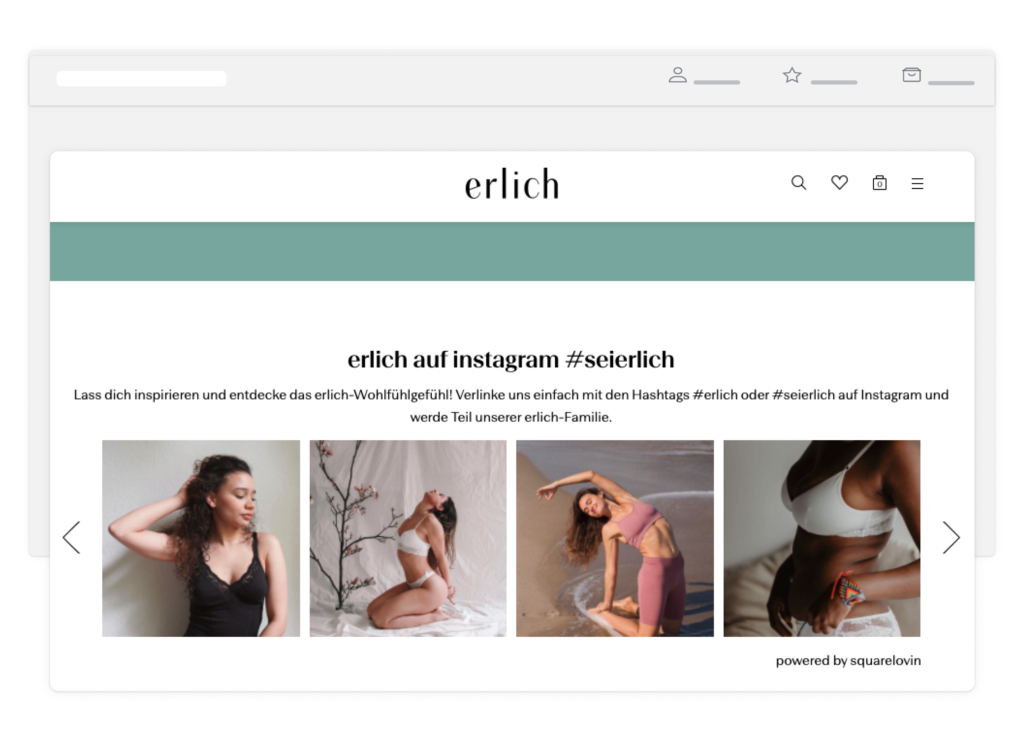
Teaser sind meist auf der Startseite eines Online-Shops eingebunden und geben einen Vorgeschmack darauf, was es in dem Shop für Produkte zu kaufen gibt. Unser Kunde erlich textil nutzt diese Form der Einbindung:

2. Galerie (aka. Social Wall)
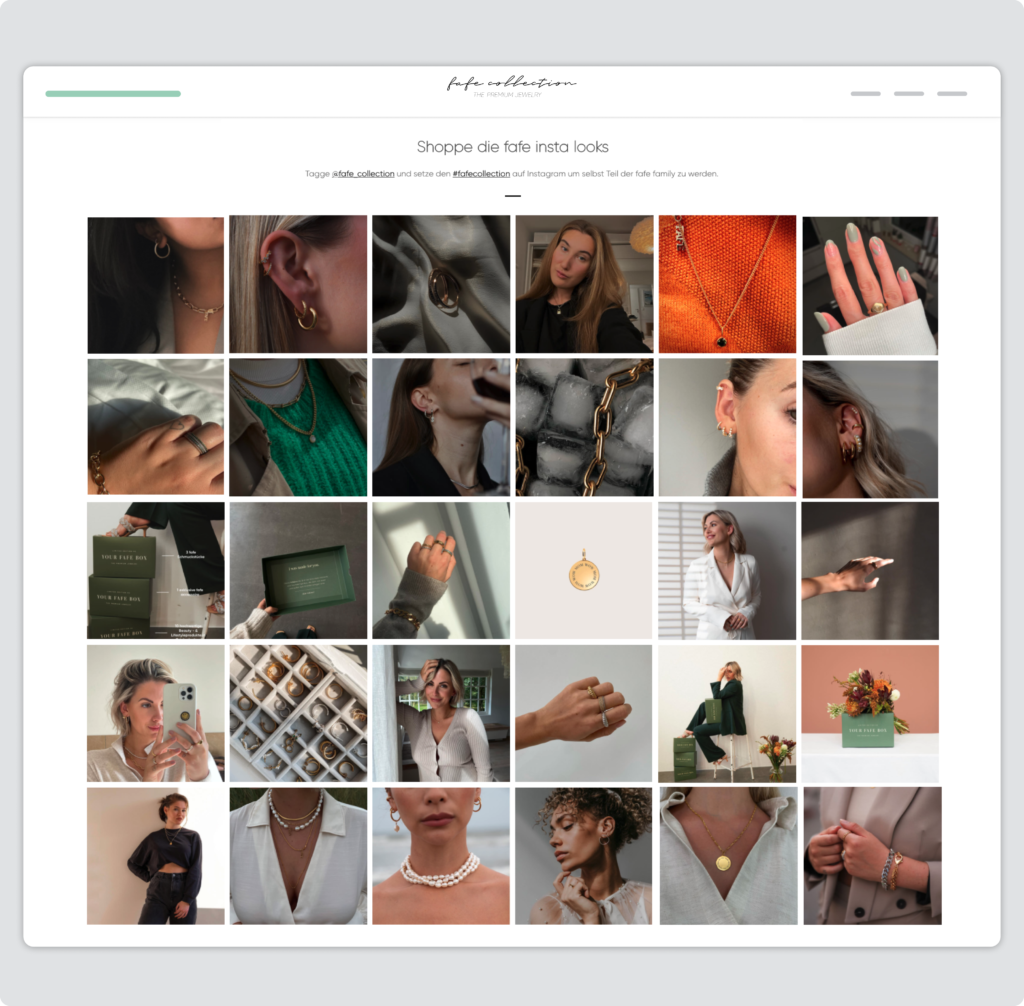
Die Galerie oder auch Social Wall ist seitenfüllend und gibt so eine vielseitige und detaillierte Übersicht. Fafe collection verwendet diese Einbettungsform, um potenziellen Käufer:innen schier endlose Inspiration zu zeigen. Neben der hiesigen Instagram Content Einbindung von fafe collection, findest du weitere Social Galleries in unserem Top 10 Social Walls der Inspiration Blogpost.

3. Produkt-Stream
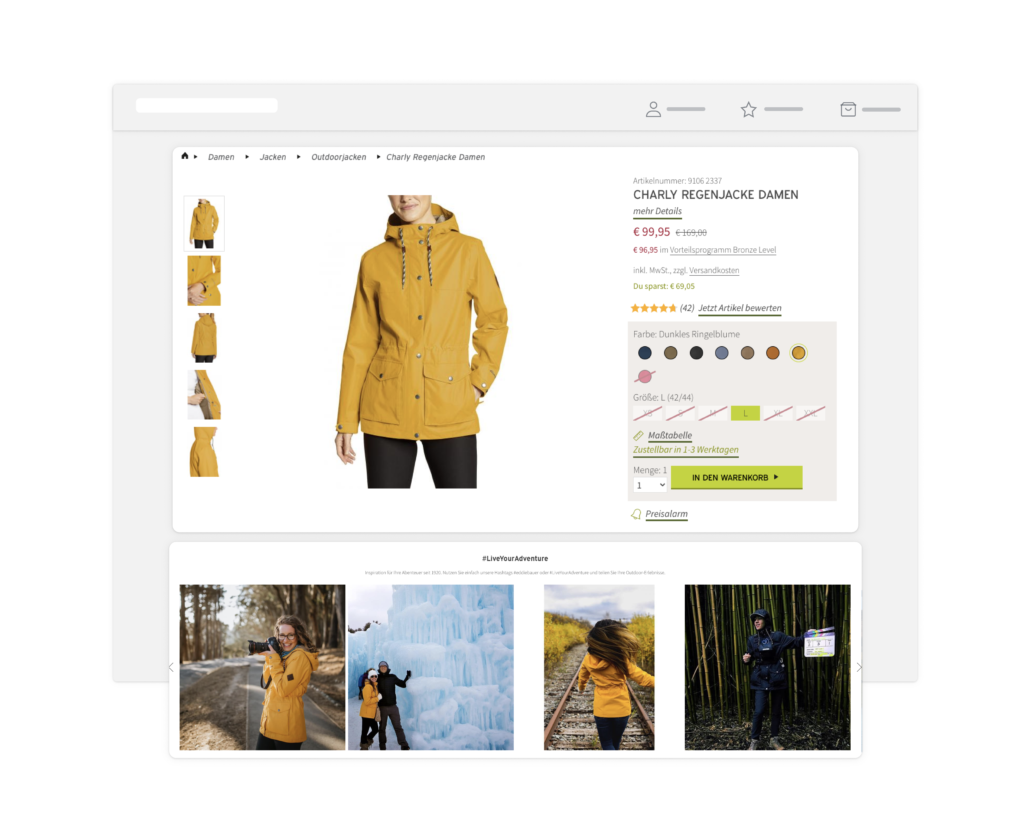
Der Produkt-Stream wird auf der Produktdetailseite (PDP) eingebunden und präsentiert Visuals eines konkreten Produktes. Unser Kunde Eddie Bauer nutzt Produkt-Streams, um den Fokus auf die Vielseitigkeit ihrer Produkte zu legen:

Warum auf deiner Produktdetailseite Bilder eingebunden werden sollten? – 5 gute Gründe dafür nennen wir dir in unserem Blogpost zu dem Thema.
Technischer Wege um visuellen Social Content einzubinden
Es gibt mehrere Wege, um den Inhalt von Instagram technisch auf deiner Webseite einzubinden. Im Folgenden werden drei Möglichkeiten genauer beleuchtet:
Einzelne Posts selbständig über Embedded Code einbinden
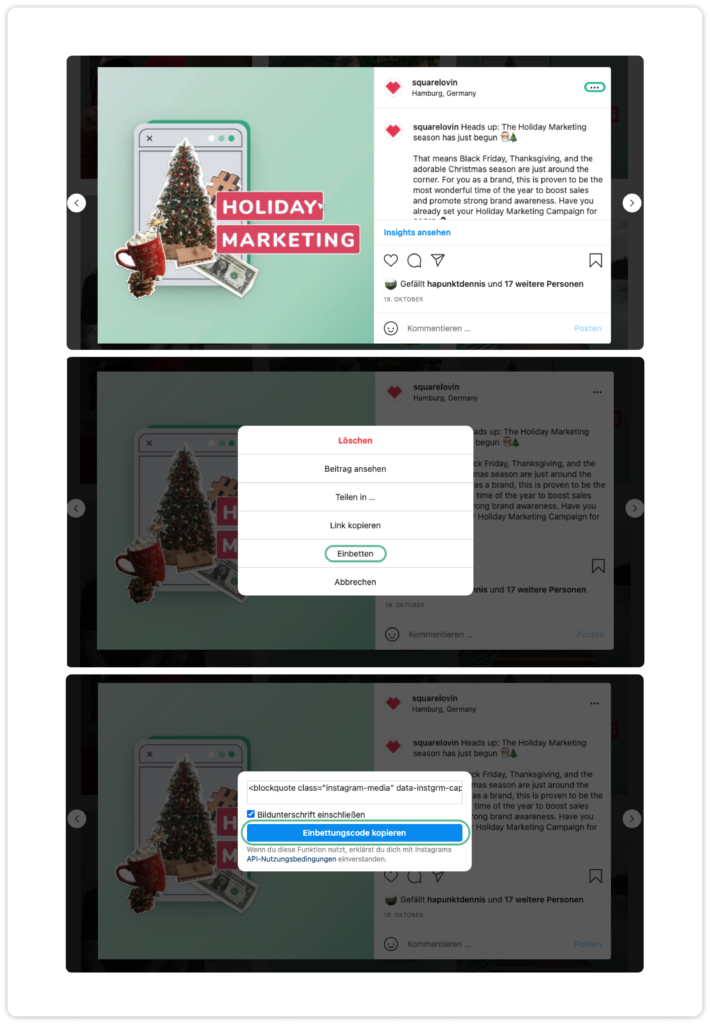
Mit einem Embed Code, also einem Einbettungslink in HTML-Form, lassen sich Instagram-Feeds auf der Webseite einbinden. Um den Link zu erhalten, öffne den gewünschten Post und klicke rechts oben auf die drei kleinen Punkte. Anschließend klickst du auf “Einbetten” und dann auf “Einbettungscode kopieren”. Um den Instagram Post auf deiner Webseite einzubetten, muss das HTML-Element auf der Seite neu erstellt werden, hierfür einfach den kopierten Code in das entsprechende Fenster einfügen.

Vor- und Nachteile von Embedded Codes
Mit dieser Variante lassen sich einzelne Beiträge schnell und einfach auf der Webseite einbinden, sie eignet sich also, wenn man einige wenige Instagram Visuals integrieren möchte, die dann auch möglichst dauerhaft bleiben sollen. Denn da es keine Automatisierung gibt, bedarf es eine hohe manuelle Pflege der Inhalte, falls man diese in einem regelmäßigen Rhythmus aktualisieren möchte. So bedeutet die Integration von umfangreichen Galerien über einen Embedded Code einen hohen Aufwand. Des Weiteren ist der Content nicht direkt im eigenen Besitz, sondern lediglich von Instagram gespiegelt. Das bedeutet, dass falls der jeweilige Post auf Instagram gelöscht oder auf privat gestellt wird, er auch in der Einbettung nicht mehr angezeigt wird.
Gesamten Feed über Plug-ins einfügen
Über verschiedene Plug-ins lässt sich der Instagram-Feed-Widget beispielsweise auf einer WordPress Webseite einfügen. Hierfür muss das Plug-in “Instagram Feed” im WordPress Backend installiert werden. Dann muss das Plug-in aktiviert werden. Anschließend muss WordPress unter dem Menüpunkt “Instagram Feed” mit dem entsprechenden Instagram-Account verknüpft werden. Nachdem erfolgreichen Einloggen in den Instagram-Account, muss das Plug-in autorisiert werden. So erhält es die Erlaubnis, auf die Instagram-Beiträge zuzugreifen und die Webseite darf anschließend die Postings anzeigen. Im Backend kann nun an der Stelle, wo der Instagram-Feed auf der Webseite angezeigt werden soll, der Shortcode [instagram-feed] eingefügt werden.
Vor- und Nachteile von Plug-ins
Durch Plug-ins ist der Instagram-Feed schnell und einfach abbildbar, zudem daten sich die Inhalte automatisch up. Mit dieser Variante können jedoch nur Instagram Visuals des eigenen Feeds angezeigt werden. Es eignet sich also nicht, wenn du Community-Content aus unterschiedlichen Quellen (z. B. direkte Einsendungen per Mail) ausspielen möchtest. Zudem lassen sich keine individuellen Filter einstellen, mit denen du bestimmte Beiträge für deine Streams auswählen kannst. Produkt-Streams sind ergo nicht möglich. Auch bei dieser Einbindung ist das Visual nicht zwischengespeichert. Wird der Post auf Instagram gelöscht, kann das Visual auch auf der Webseite nicht mehr angezeigt werden.
Instagram Feed mit squarelovin einbinden
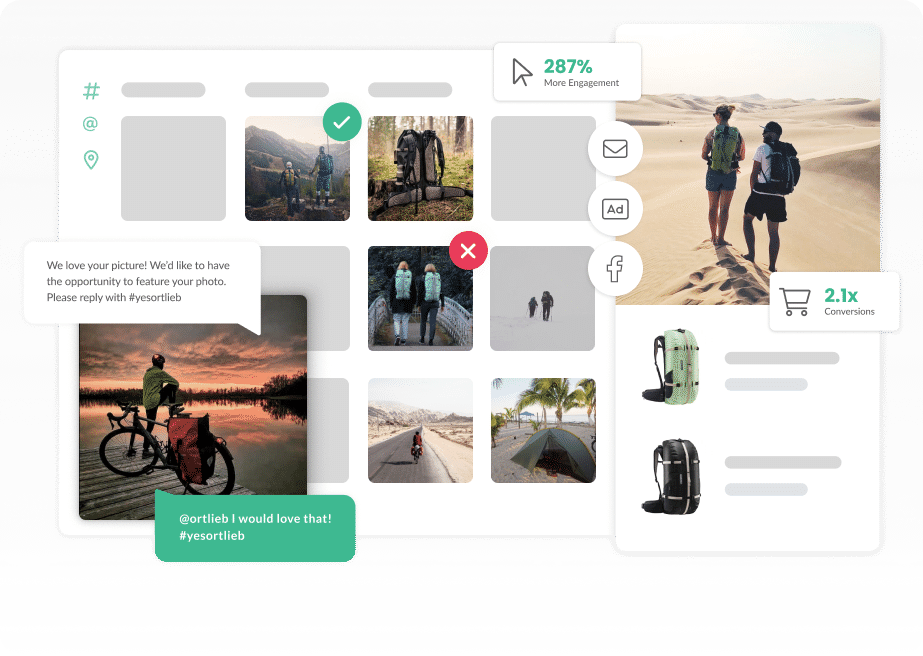
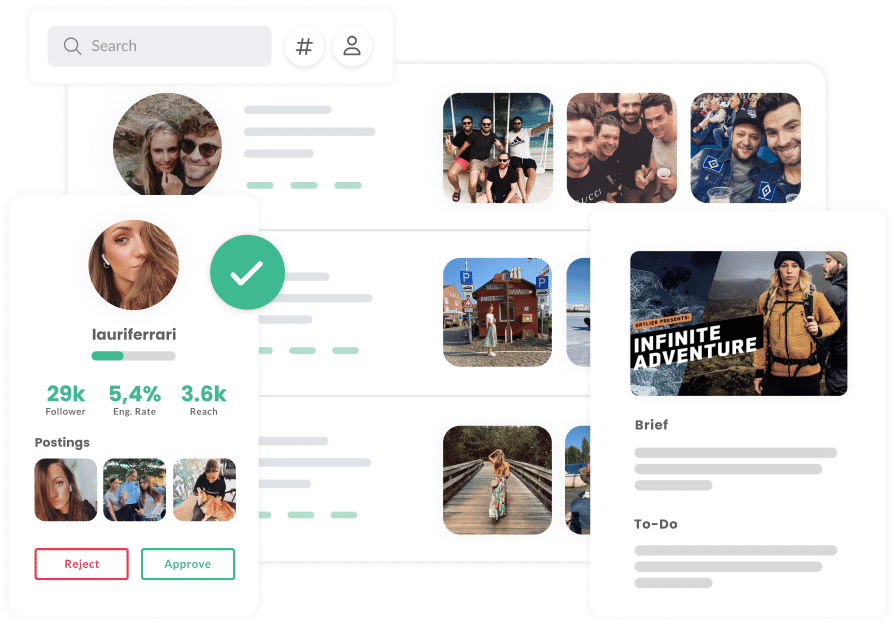
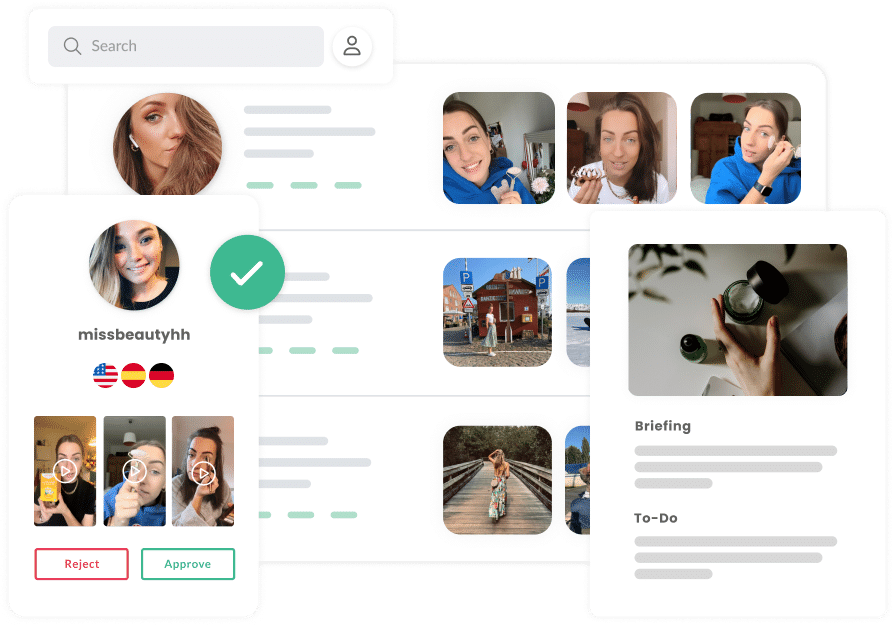
Die Verwendung eines UGC Management Tools hilft dabei, Postings von verschiedenen Instagram Usern automatisiert und gefiltert auszuspielen. Somit ist sie hervorragend geeignet für die Integration von UGC auf deiner Webseite. Die Verwendung eines Management Tools macht das Einbinden von Instagram Content auf deiner Homepage noch einfacher und übersichtlicher.
Es hilft dir dabei strukturiert auszuwählen, welchen User Generated Content (UGC) du wie und wo ausspielen möchtest, unterstützt dich dabei, Bildrechte anzufragen und gewährleistet die automatisierte Einbindung unzähliger Visuals mit einem simplen Code. Auch lassen sich mit einem Tool die Visuals speichern, sodass ein dauerhafter Zugriff auf die einzelnen Content-Pieces gewährleistet ist. Zudem gibt es bei Fragen oder Herausforderungen stets einen persönlichen Support, der dich dabei unterstützt, das beste aus deinem Social Content herauszuholen.
Mithilfe unseres UGC Management Tools kannst du Instagram Content im Handumdrehen auf deiner Webseite einbinden. Dafür verbindest du das Instagram-Business-Konto deiner Marke einfach mit deinem squarelovin-Konto. Anhand von bestimmten Brand Accounts oder Hashtags kannst du anschließend herausfiltern und bestimmen, welche Instagraminhalte im Feed auf deiner Webseite angezeigt werden. Du kannst auch mehrere Content-Quellen hinzufügen, um diese dann einzubetten.
Mittels der Möglichkeit, Produktverlinkungen oder definierte Kategorie-Tags zu erstellen und für die Visuals zu vergeben, lassen sich die Bilder, die in einem Produkt-Stream oder bspw. Produktwelten angezeigt werden sollen, einfach auswählen. Die Einbindung des Instagram-Feeds auf deiner Webseite oder im Online-Shop ist über die Einbettung eines von uns zur verfügung gestellten Codes möglich, den du simpel via copy/paste – Verfahren auf deiner Webseite integrieren kannst. Der Einbettungscode ist zulässig für alle gängigen Shopsysteme und beinhaltet bereits das gewünschte Layout – Format deines Streams, welches sich nachträglich aber auch anpassen lässt, ohne das der Code erneut ausgetauscht werden muss.
Fehler beim Einbetten von visuellem Social Content
Nutzungsrechte im Vorfeld einholen
Wenn du Instagram auf der Webseite einbindest, musst du folgendes beachten: Marken dürfen keinen Content (UGC) von Kund:innen verwenden, ohne vorher um Erlaubnis gefragt zu haben, denn das wäre illegal. Um auf der sicheren Seite des Rechts zu sein, müssen Marken bei der Integration von nutzergenerierten Inhalten, die Nutzungsrechte für jedes Content Piece einzeln einholen.
Diese Rechte können nur durch die ausdrückliche Zustimmung der Person, die das Visual gepostet hat, erteilt werden. So reicht hier beispielsweise die Verwendung eines Kampagnen- oder Gewinnspielhashtags allein nicht aus. Anschließend kannst du den Content auf allen Kanälen ausspielen, egal ob auf der Website, dem Newsletter oder auf Social Media. Wenn du mehr über Bildrechte erfahren möchtest, schau hier in unseren Rights Management Guide rein.
Herkunft des Contents erwähnen
Honoriere die Arbeit und die Mühe der Personen, die den Social Content erstellt haben, indem du erwähnst, wer die Inhalte produziert und gepostet hat. Wertschätzung im Sinne von @-Mentions und externen Verlinkungen zu den jeweiligen Social Media Profilen sorgen für eine festere und langfristige Markenbindung. User fühlen sich und den Aufwand ihrer visuellen Contentproduktion gesehen und du schürst nicht den Eindruck, dass du dich mit den Lorbeeren anderer schmücken möchtest.
Externe Verlinkungen richtig hinterlegen
Wenn du im Online-Shop die einzelnen Posts der jeweiligen User:innen verlinkst, solltest du einstellen, dass diese externe Verlinkungen immer automatisch in einem neuen Tab geöffnet werden. Andernfalls kehren die User:innen zu Instagram zurück, verlassen deinen Shop und brechen unter Umständen sogar ihren Kauf ab. Zudem ist die Wahrscheinlichkeit groß, dass Kundinnen und Kunden, die auf der Suche nach Inspiration eure Website aufgerufen haben, auf der Social Media Plattform weiterstöbern. Im schlimmsten Fall werden sie dabei durch gesponserte Werbeanzeigen auf direkte Konkurrenz aufmerksam und kaufen dort ein.
Neben sinkenden Conversions verschlechtert eine Einbindung mit direkter Weiterleitung auf Instagram auch das Google Ranking (aka. SEO) eurer Website. Die Reihenfolge, in der die Suchmaschine Ergebnisse anzeigt, wird auch dadurch beeinflusst, wie lange Besucher:innen auf einer Website verweilen und wie viel sie dort interagieren. Werden Nutzer:innen nach nur einem Klick extern weitergeleitet, wirkt sich das negativ auf diese beiden Werte aus. Um mehr über den Zusammenhang von UGC und SEO zu erfahren, schau dir gerne unser Whitepaper Support your SEO with UGC an.
Fazit
Visuelle Instagram Inhalte deiner Marke, die von deinen Kund:innen erstellt worden sind, sind authentisch, vielseitig und persönlich. Dadurch schaffen sie eine gute Basis für Markentreue. Entsprechend lohnt es sich sie ins Marketing zu integrieren, damit diese Attribute auf das Markenimage überschwappen. Stelle deine Kund:innen in den Mittelpunkt: Starte jetzt damit den Instagram-Feed auf der Webseite einzubinden um Besucher:innen deiner Webseite präzise zu präsentieren, welchen Stellenwert deine Community für dich hat. Für mehr Inspiration darüber, wie du im Zuge deines Marketings Social Content vielseitig verwendest lies gerne weiter auf unserem Blog.
Quellen:
https://www.fortypixel.de/instagram-feed-in-wordpress-einbinden-mit-einem-plugin/
https://medienkompass.de/posts-auf-webseite-einbetten/